DigiPressのWordPressテーマ《fresco》を使用したTOPページ制作【No.01】は、ファーストインプレッションでとても大切なスライダーの設定方法について紹介したいと思います。
frescoのスライダー
こちらが遊びの社TOPで使用しているDigiPressの3Dスライダーです。itunesの画面の様な立体的な仕様で指定した時間で自動スライドしていきます。さらに優れている点は3Dだけに留まらず、スライダーに動画を設定できるということである。
スライダー設定方法

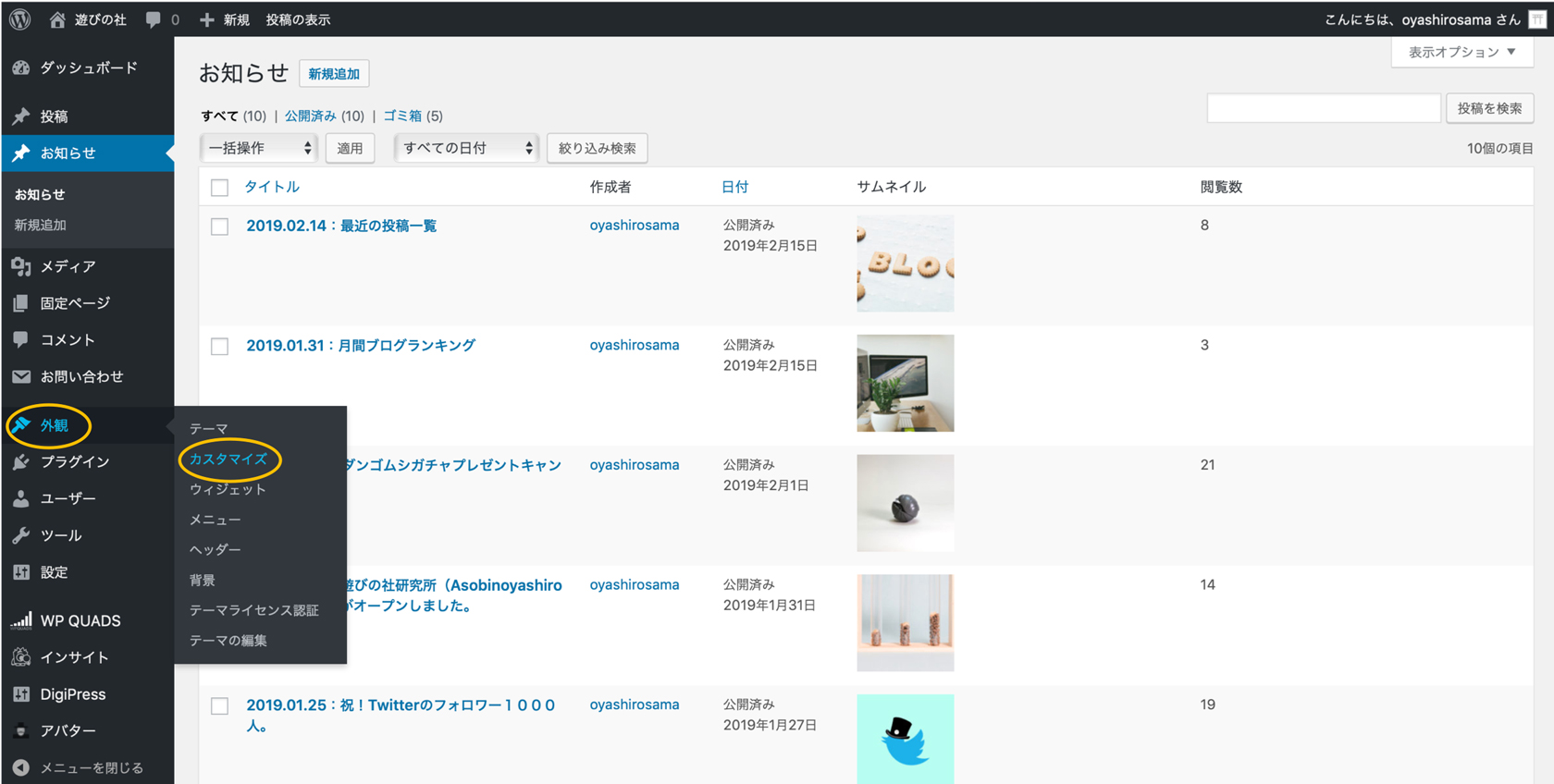
①左ナビの【外観】にカーソルを合わせます。
②サイドにナビが再度開くのでその中の【カスタマイズ】をクリックします。

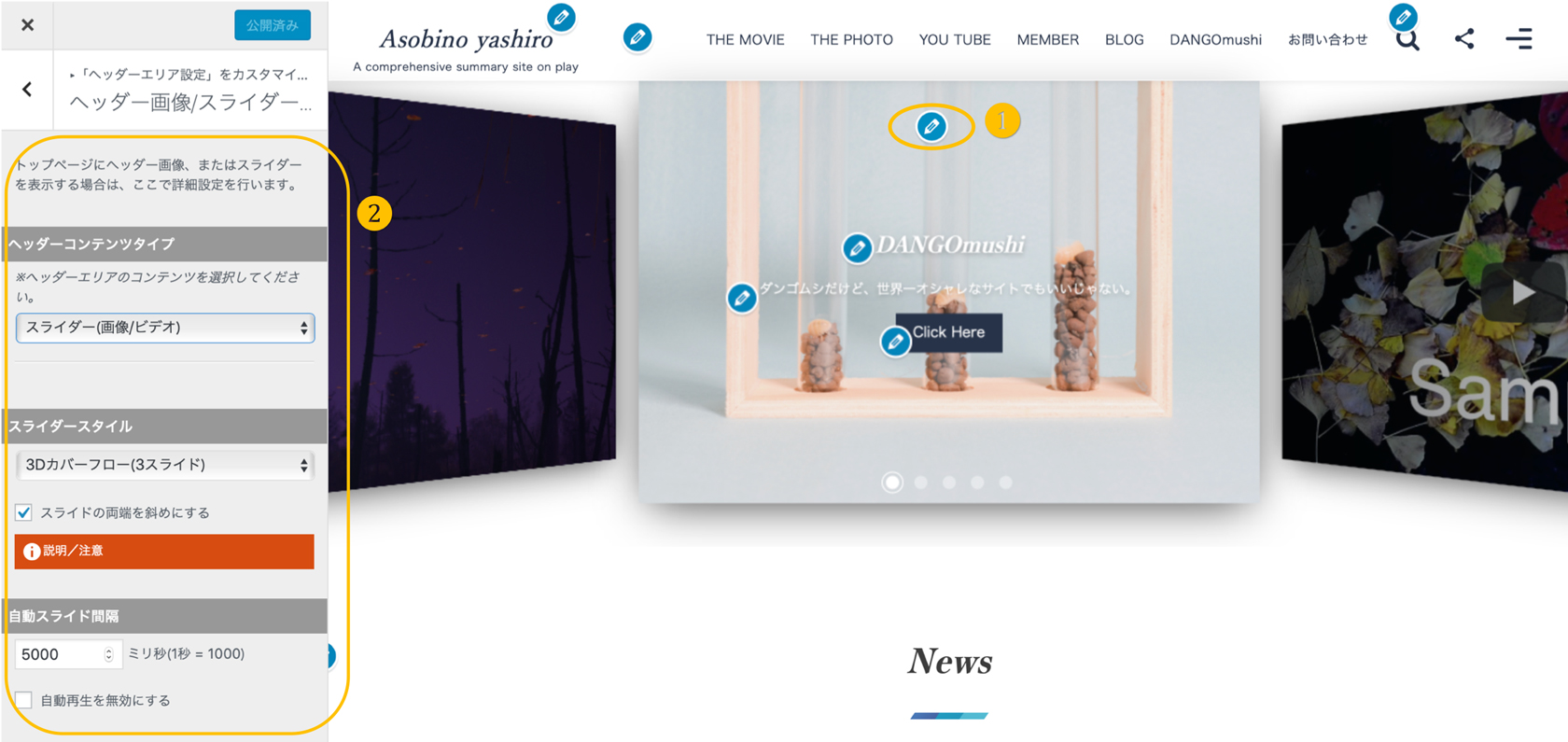
①画面が切り替わったら、TOP画面上段の青いマークをクリックします。
②左ナビが切り替わり【ヘッダーエリア設定】になります。ここでスライダーの設定を行います。

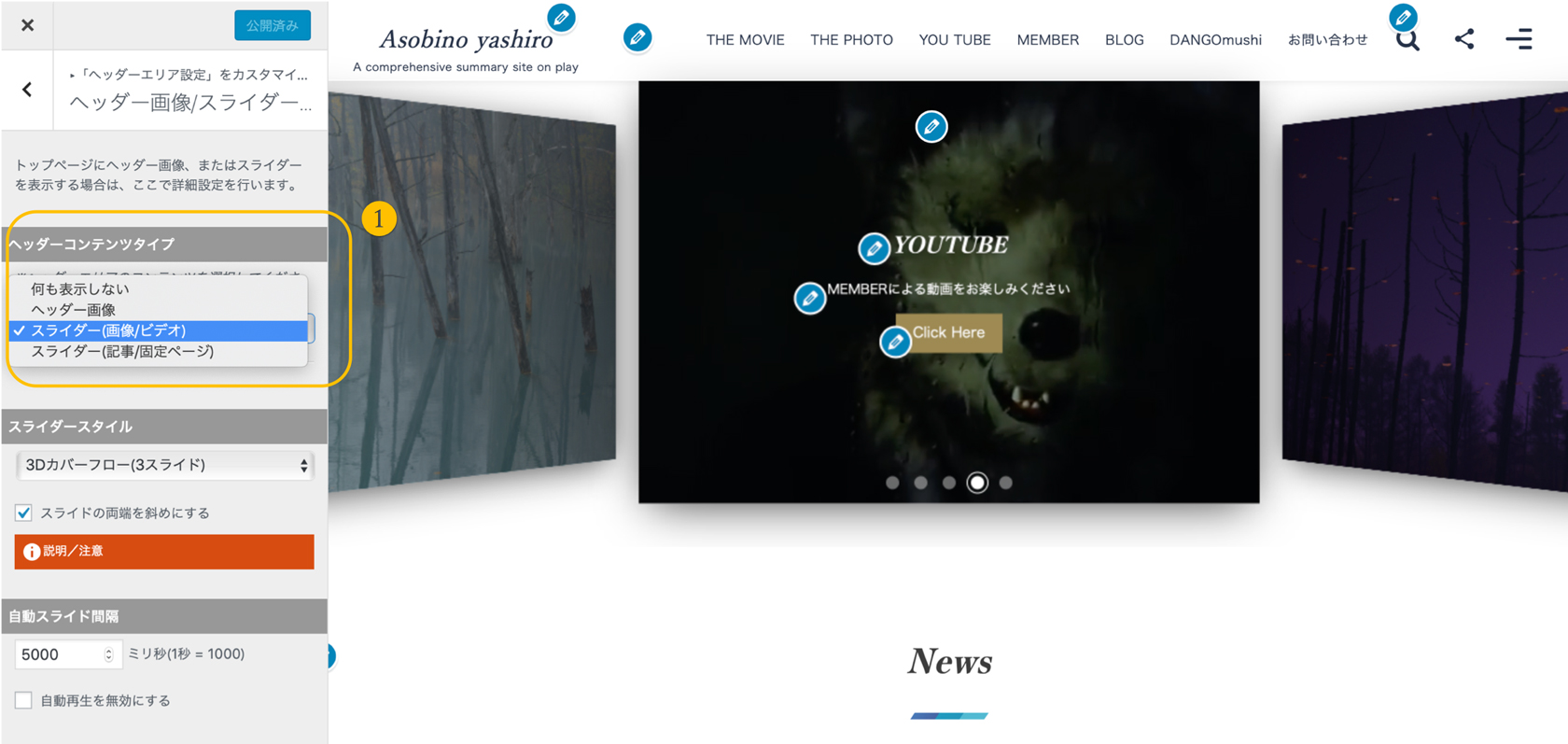
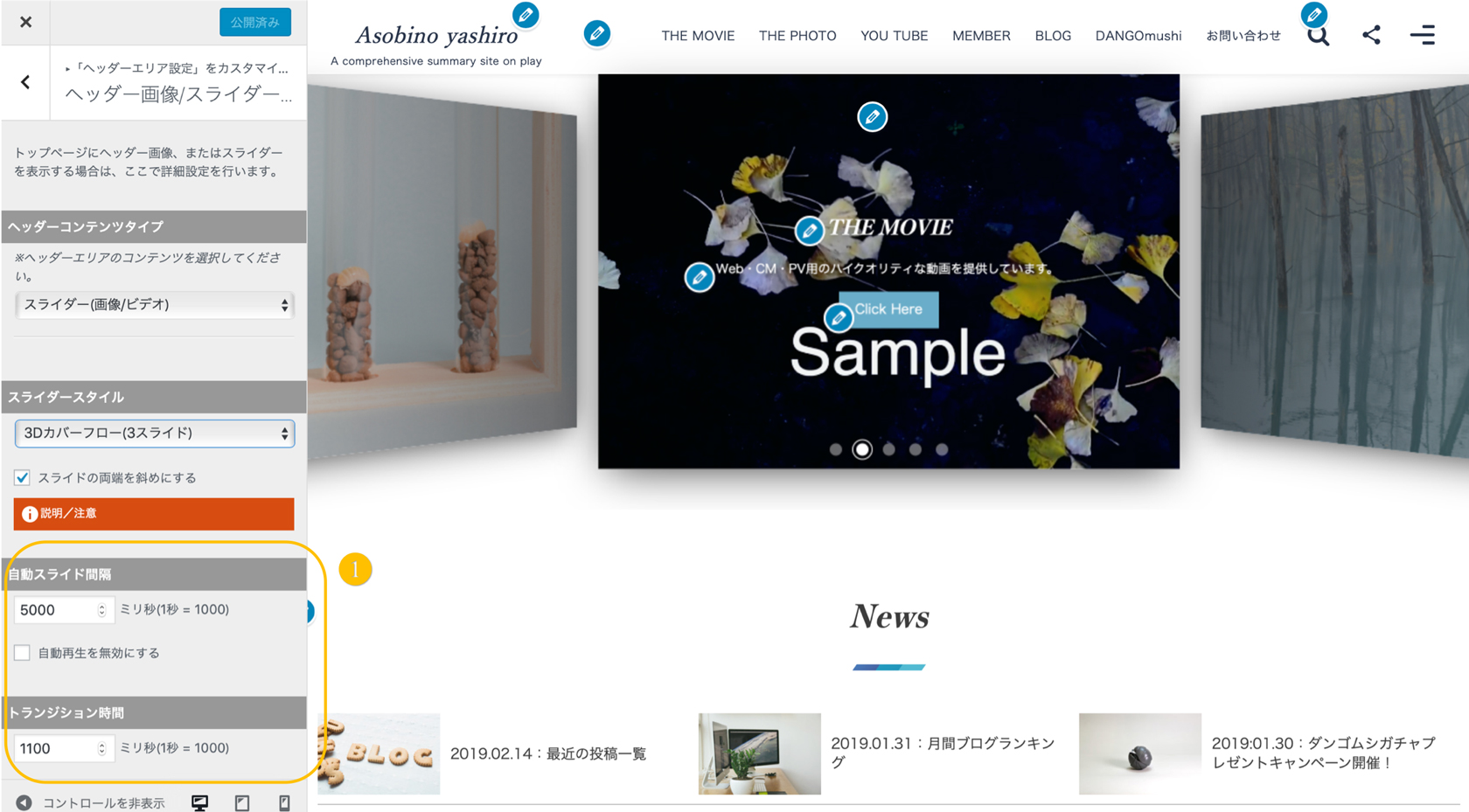
①ヘッダーコンテンツタイプから【スライダー(画像/ビデオ)】を選択します。

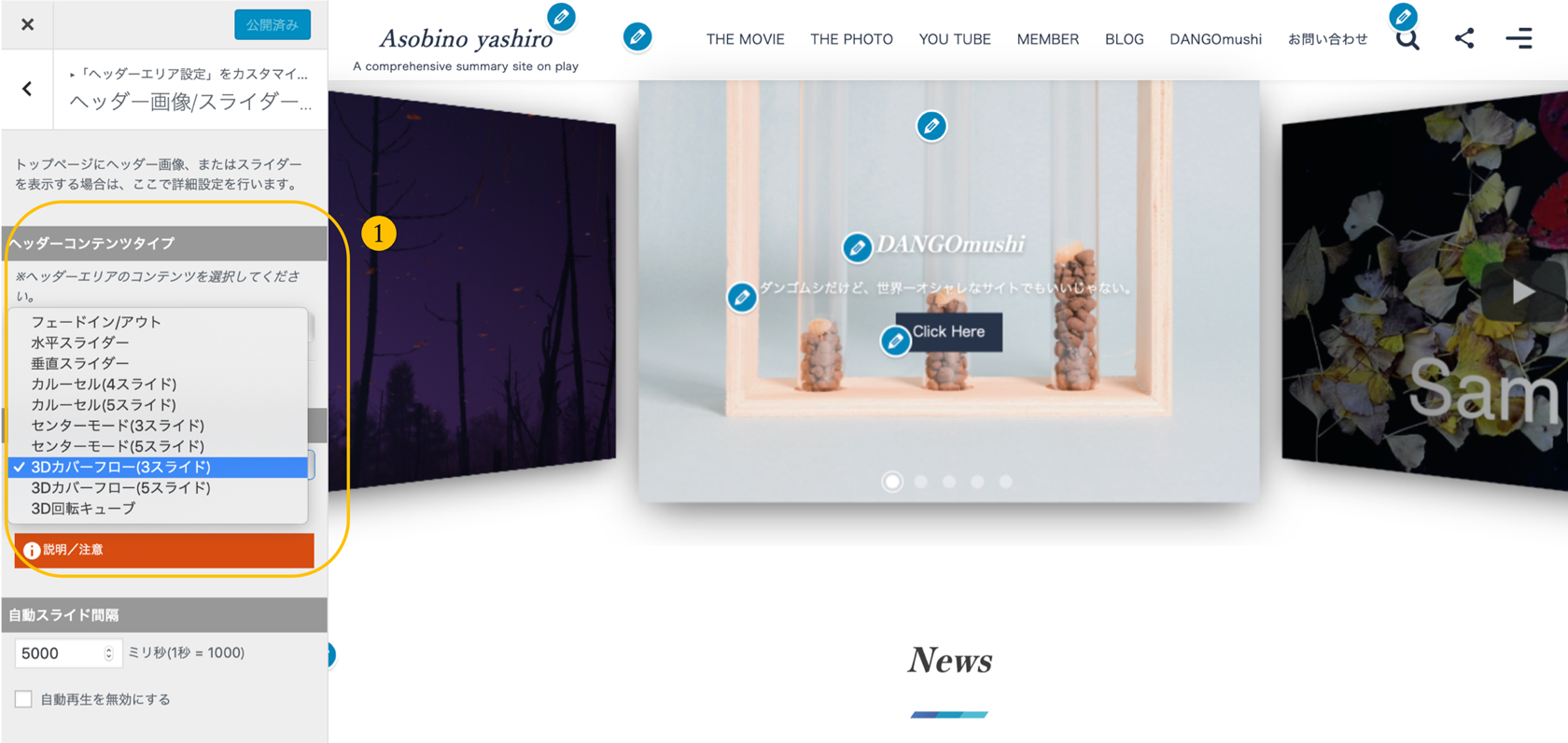
①スライダースタイルから【3Dカバーフロー(3スライド)】を選択します。

①自動スライド感覚とトランディション時間を好みで設定します。1秒が1000になりますので、5秒にしたい場合はここに5000と入力します。

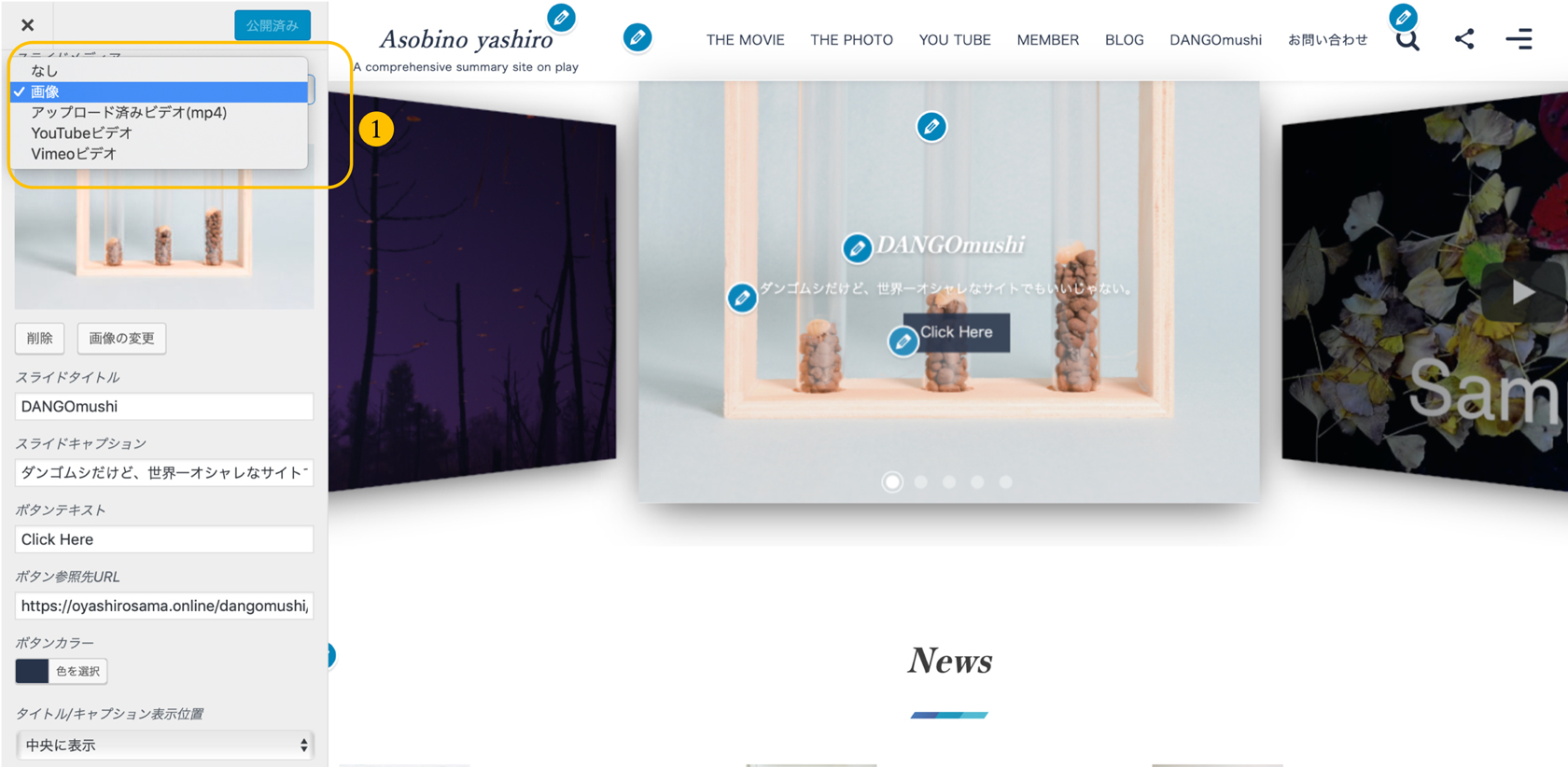
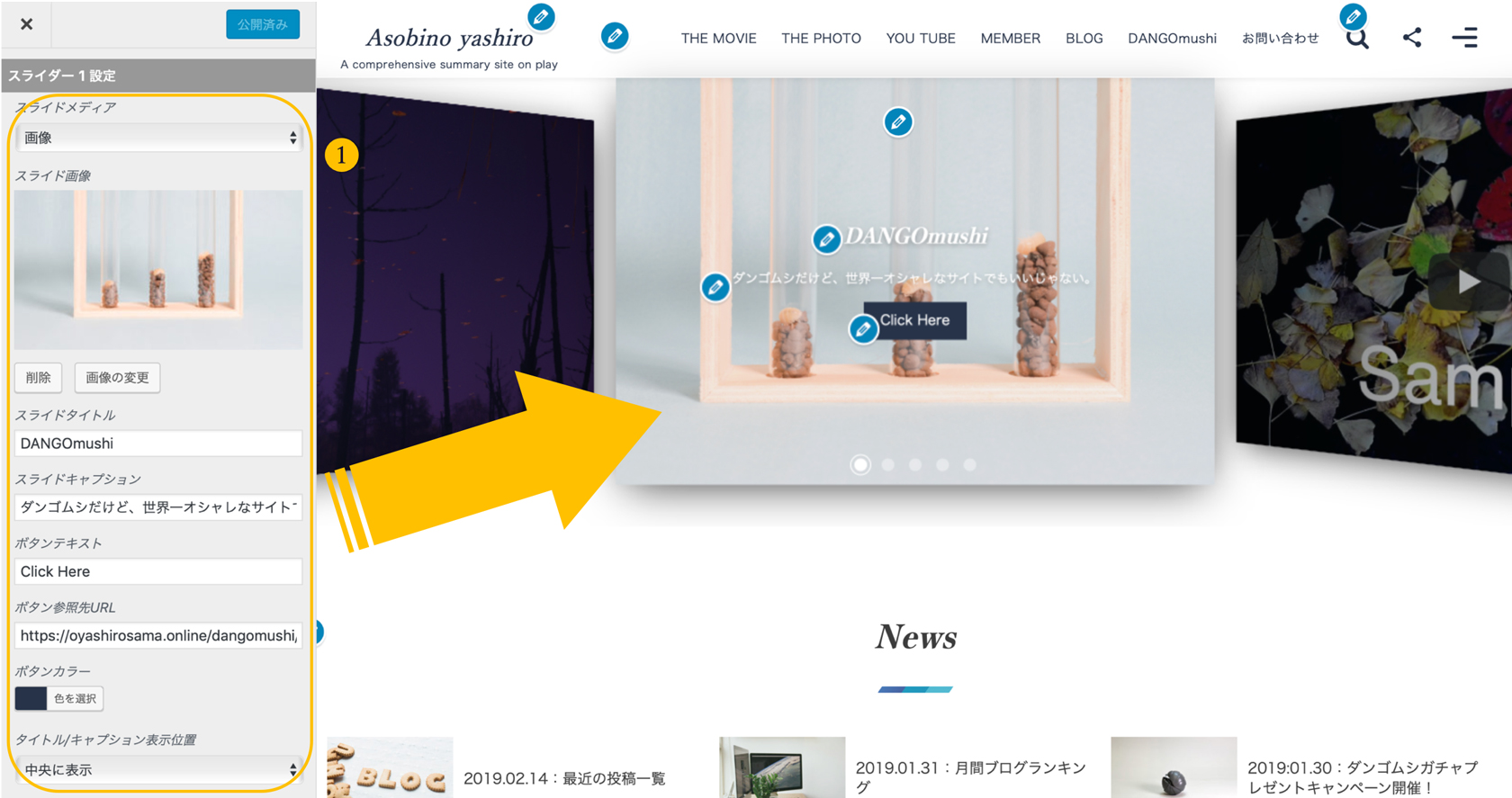
①スライドメディアを【画像】にセットし、メディアにアップロードしたお好きな画像を選択します。

①最後にスライドタイトル・スライドキャプション・ボタンテキスト・ボタンを押した時に移動するページのアドレスを入力して完了になります。
②作業が完了したら、【後悔する】ボタンを押すと、右側で現在の設定状況が確認できるので、これで問題なければTOPスライダーの完成になります。
直感的操作で簡単!
上記の設定操作だけで簡単にオシャレな3Dスライダーが完成してしまいます。難しいソースコードの入力などは一切行わないので、物凄い速さでTOPページを完成する事ができます。さすがDigiPressが制作するWordPressテーマです。スマホの操作の様な感覚でみんなが驚く機能を使う事ができてしまいます。
おまけ:動画の挿入方法詳細

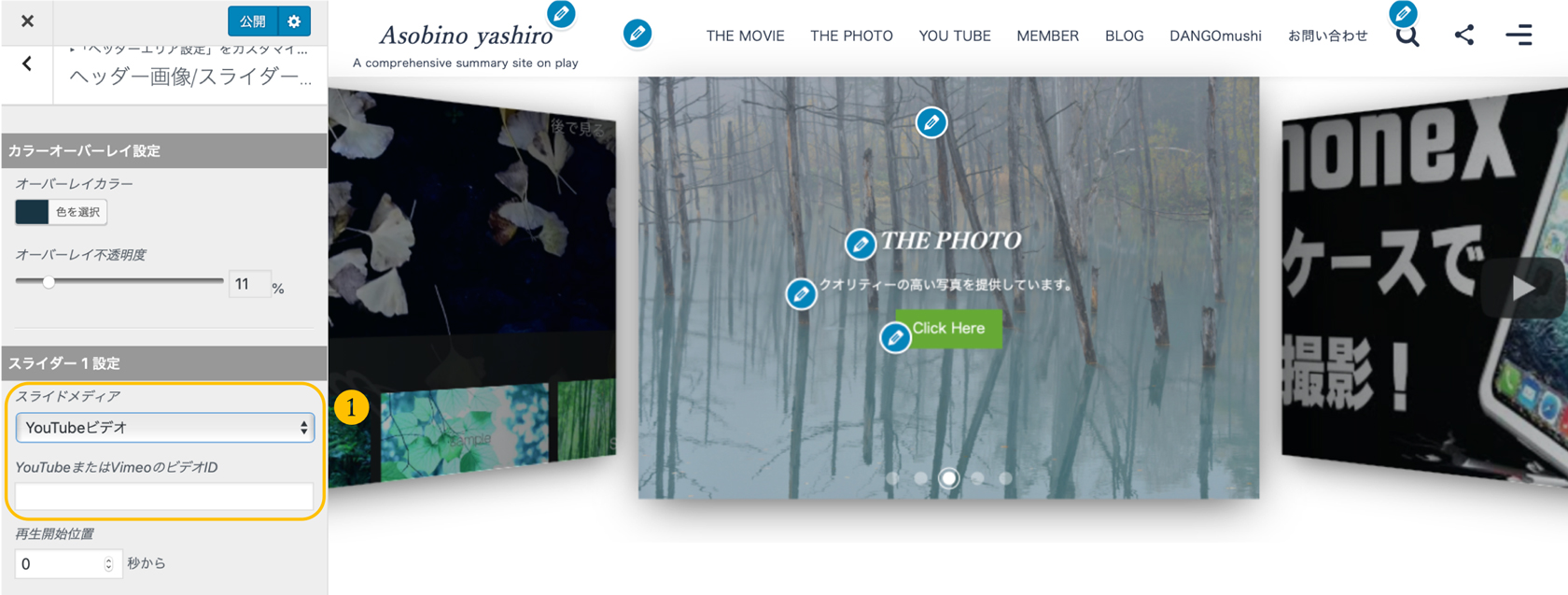
①動画の挿入方法は、YouTubeまたはVimeoなどのビデオIDをここに記入するだけで自動的に動画がスライダーに入ります。再生開始位置などもセットできるので、お気に入りの場所から動画が自動再生されます。
YouTubeビデオIDって何??

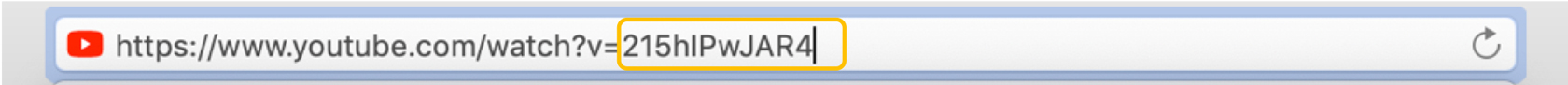
①YouTubeビデオIDとはYouTubeを再生した時のアドレスの中に存在します。上記の画像のV=の後に記載されている文字がビデオIDになります。このIDをコピペして先程の場所に貼り付けるだけでスライダーに動画を入れる事ができてしまう超簡単設定なんです。
設定方法を動画で見る
まとめ
今回はTOPページに設定する3Dスライダーの設定方法を紹介させて頂きました。とても簡単に動きのあるオシャレなスライダーが直感的操作で簡単に作る事がfrescoでは可能です。サイトを開いた瞬間から目を惹く3Dスライダーで見せたいページを紹介すれば効果は抜群となります。3Dでこれだけ動いて、しかも動画が再生されているのにもかかわらず、スピードテストでは標準以上の数値を叩き出すところも、さすがDigiPressだなと感心してしまいます。
contribution by OYASHIROSAMA