今回はDigiPressのショートコードにある【ラベル】の使い方を分かりやすくご紹介します。【ラベル】は掲載したいYouTube:IDを入れるだけで簡単にブログ内で再生可能な埋込動画が作れてしまう優れものです。
【ラベル】の使い方

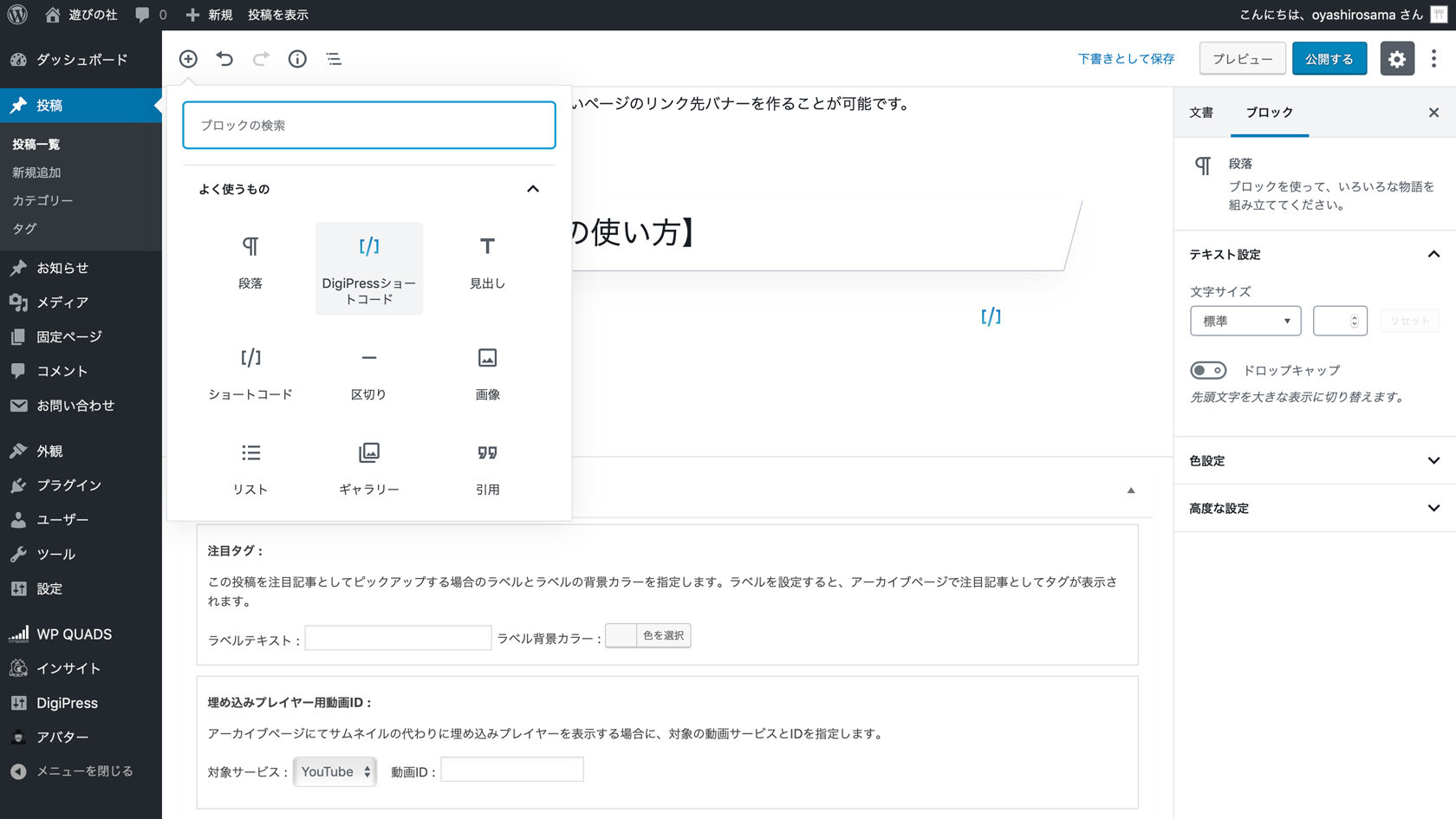
まず初めに、記載しているブログに【ラベル】のショートコードを入れたい場所を指定します。指定したら左上の(+)ボタンを押し、【Digipressショートコード】を選択します。

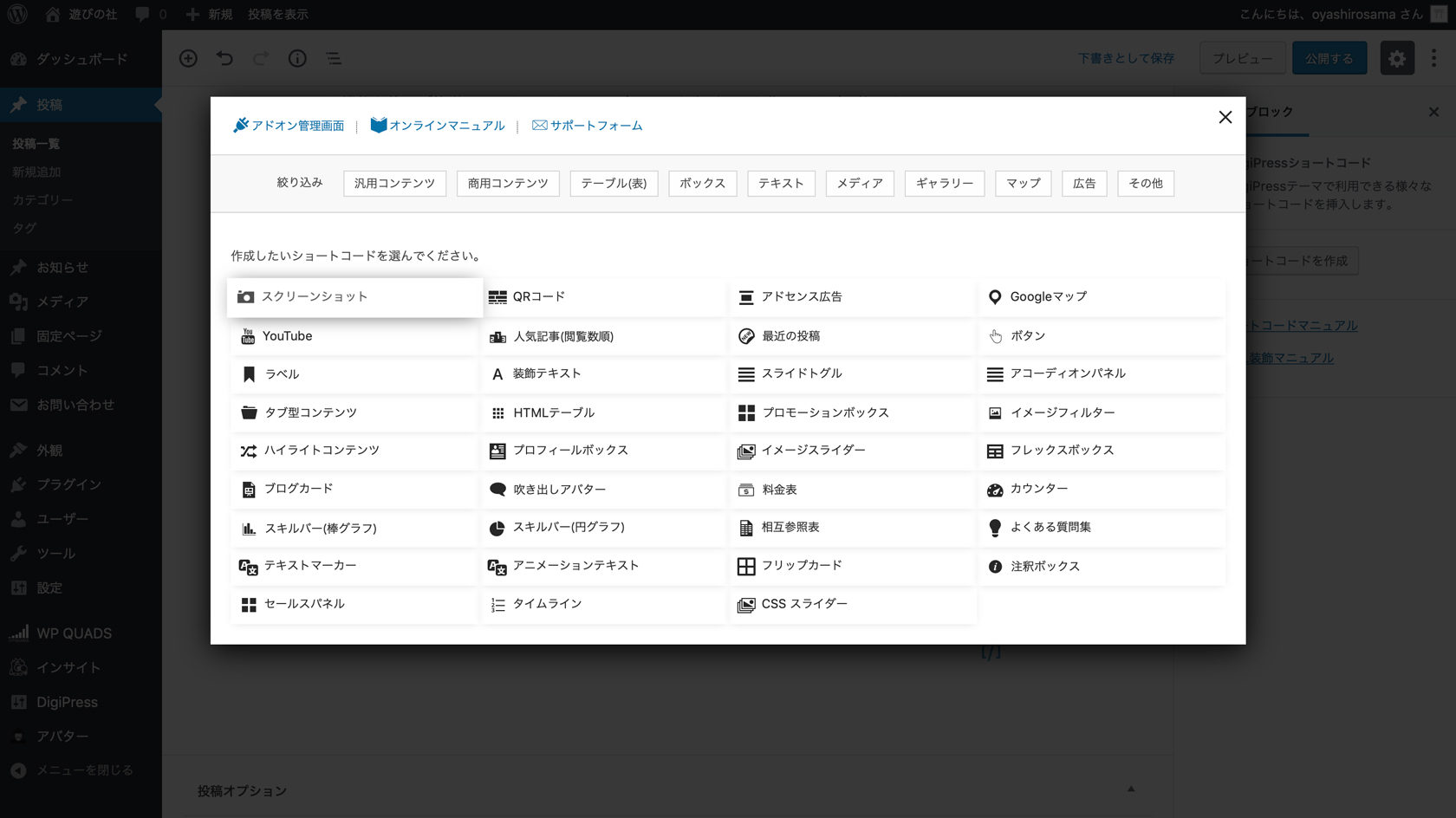
【Digipressショートコード】を選択するとポップアップが開き、Digipressショートコードの一覧が表示されます。【ラベル】をクリックします。

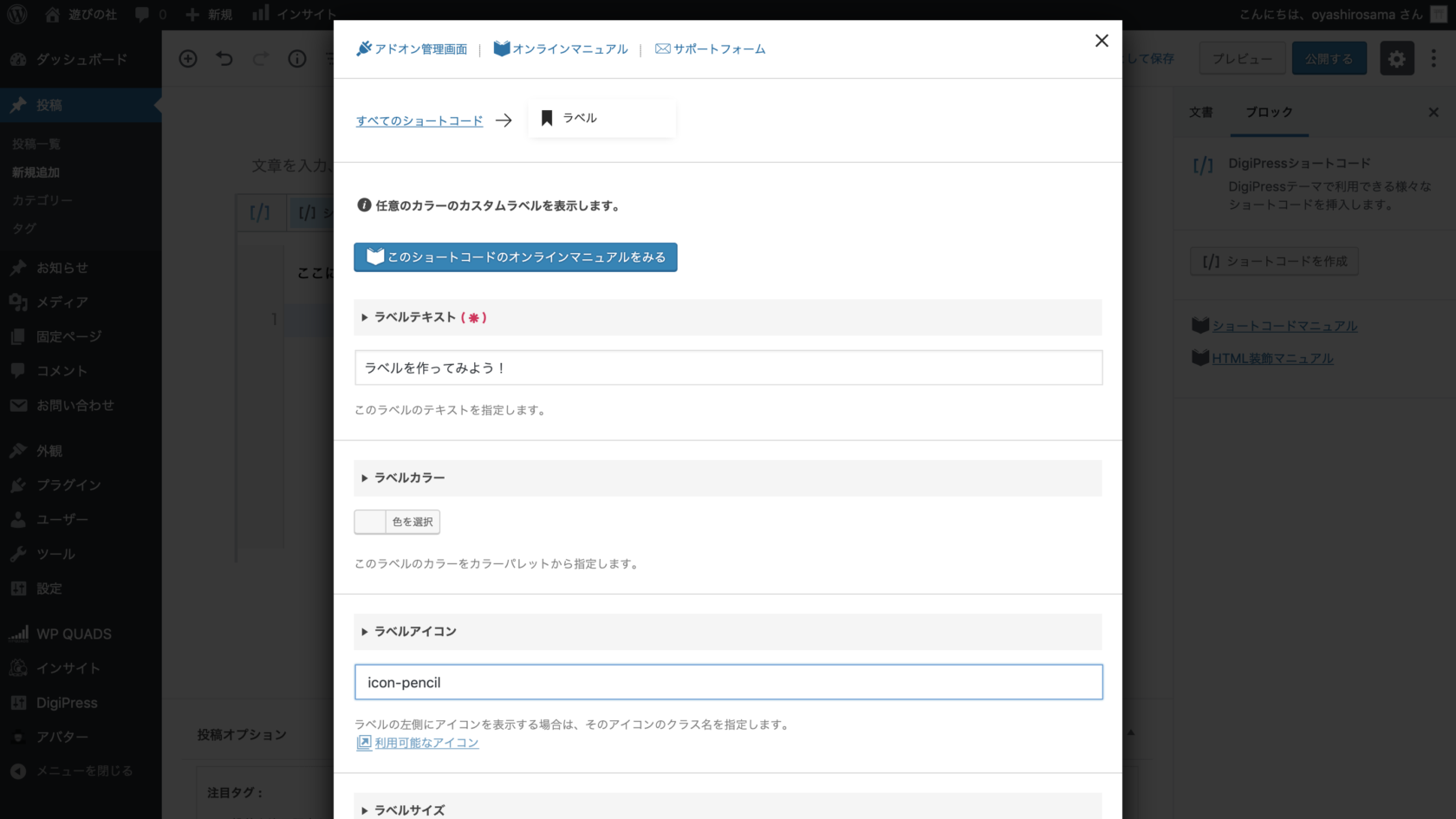
- ラベルに入れたいテキストを入力します。
- ラベルの色を自由に変えることができます。
- ラベル内に(テキストの前に入れられる)アイコンを追加する。

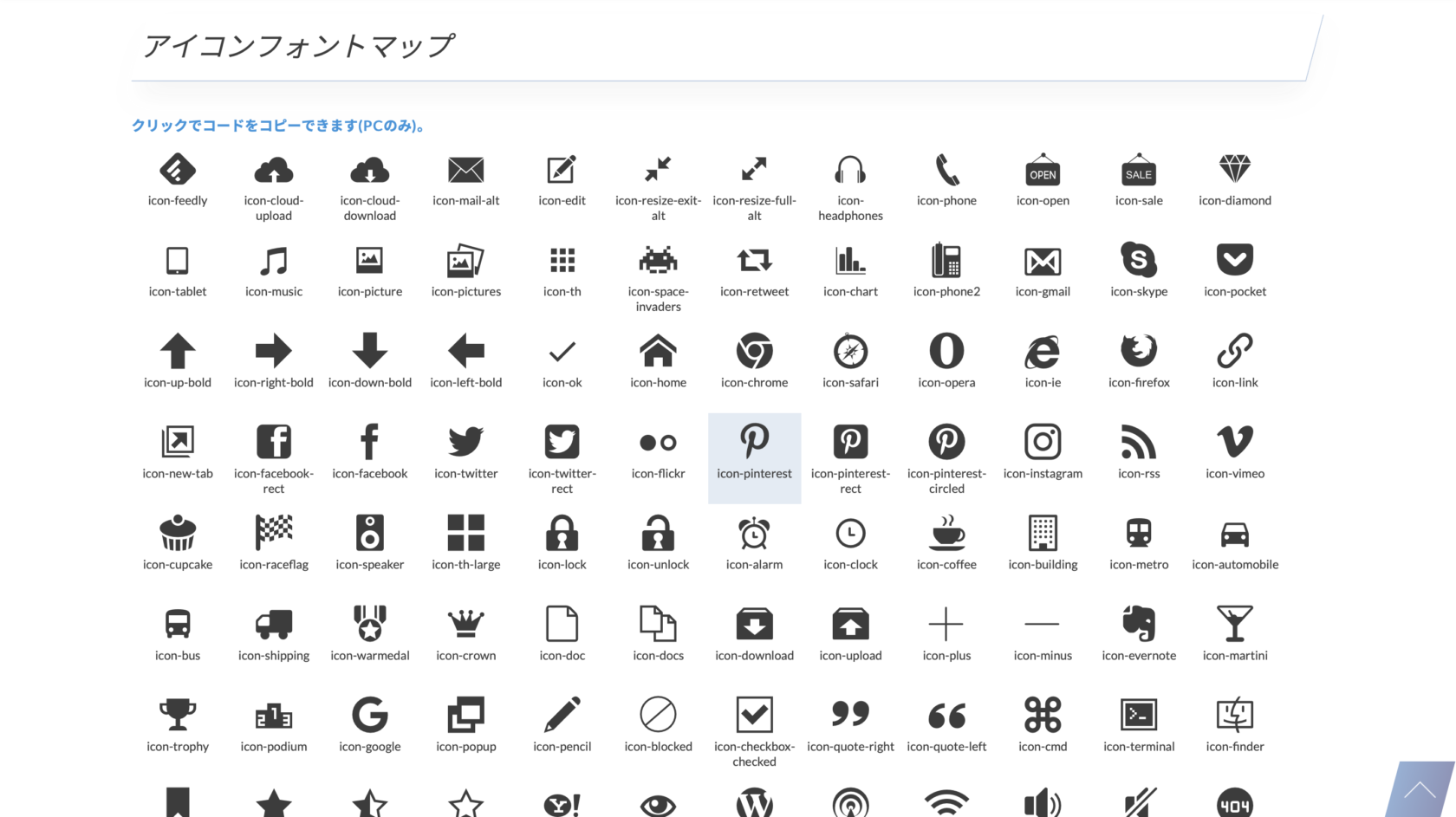
ラベル内にアイコンを入れたい場合は、【利用可能なアイコン】を選択すると上記のアイコン一覧表が開きます。入れたいアイコンが決まったら、そのアイコンをクリックすると【コードをコピーしました】と表示されるので、先程の画面に戻り【ラベルアイコン】内にコピペすると、選択したアイコンが表示されるようになります!

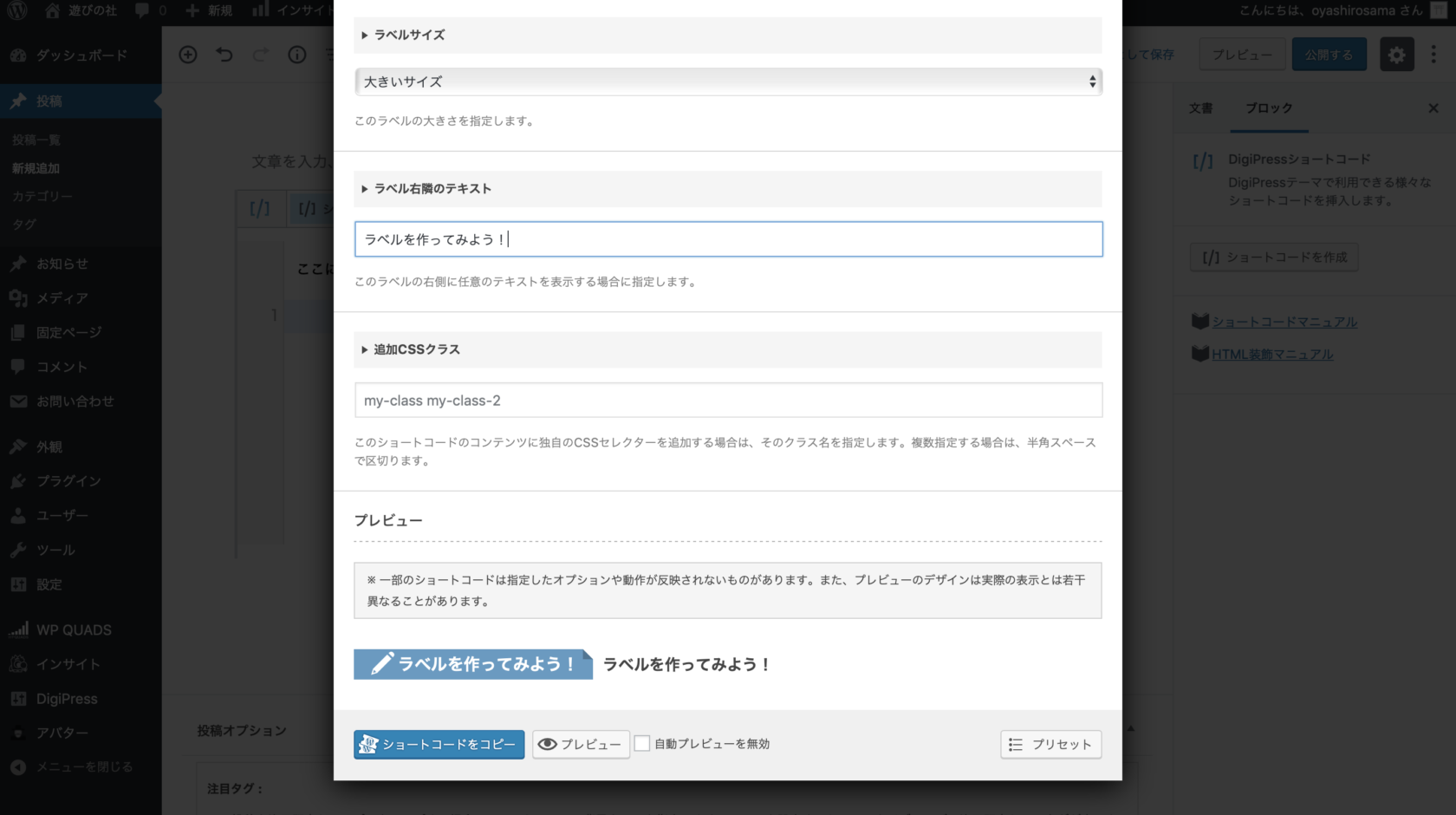
- ラベルの大きさを決めます。下のプレビューを押すと現在設定されているラベルの大きさが確認できます。
- ラベル右隣にタイトルなどの文章を入れたい場合は、こちらにテキストを入力します。
- す追加CSSクラスはこのままでOKです。
【ラベル】の完成
ラベルを作ってみよう!課題:ラベルを実際に作ってみよう!上記が実際にラベルを挿入した状態になります。ラベルがあると注目させたい文章をより魅力的に表現できるようになります。
まとめ
Digipressショートコードを使用した【ラベル】は、ブログ内で読んでほしいと思う文中の頭に表示させることで、注目してもらえるようになります。PCでもスマホでもとても目立つので上手にラベルの活用をすれば、とてもオシャレで見やすいブログが簡単に製作できてしまいます!ぜひ活用してみてください。